
Nos conseils pour optimiser la taille de tes images sur WordPress

Réduis la taille de tes images pour améliorer les performances de ton site web !
Ton blog ou ton site e-commerce affiche forcément une certaine quantité d’images et ce pour plusieurs raisons :
- Tu as besoin d’illustrer ton sujet ou tes produits
- Ton site n’en devient que plus joli
- L’image permet de capter l’attention de tes visiteurs sur ta plateforme ou tes réseaux sociaux
- Les photos et illustrations sont devenues des éléments importants de référencement naturel
Cependant, le fait d’afficher trop d’images peut devenir un frein à la performance de ton site web. En effet, non seulement elles peuvent constituer jusqu’à 80% de l’espace de ton site mais peuvent également représenter 50% des scripts générés. Dès lors, le temps de chargement de tes pages se rallonge et cela a un impact négatif sur ton référencement sur Google et sur l’expérience utilisateur. Tu peux faire le test sur Pingdom Tools pour t’en rendre compte.
Mais comment réduire l’impact négatif de tes photos et illustrations et rendre ton site internet plus efficace ? Voici nos conseils…
C’est la taille qui importe pour les images
L’erreur la plus courante est de réduire la taille de ses images via le CSS. Cependant, cela n’empêche pas le chargement de l’image d’origine beaucoup trop grande et celle-ci doit être redimensionnée au format commandé par le CSS. L’idéal est que la taille d’image exacte affichée corresponde à celle que tu as uploadée. Pour ce faire, tu peux modifier la taille d’une image directement dans WordPress
Génère tes propres tailles d’image
Lorsque tu télécharges une image sur ton WordPress, le CMS va en générer plusieurs : l’image originale, mais aussi 3 qui lui sont propres, d’autres selon le thème que tu as choisi et ton éventuel constructeur de pages.
Ces tailles générées peuvent pourtant ne pas correspondre à celle(s) affichée(s) sur ton site web : tu as besoin d’afficher des tailles personnalisées. Tu peux retrouver ci-dessous 3 méthodes afin de remédier à ce problème.

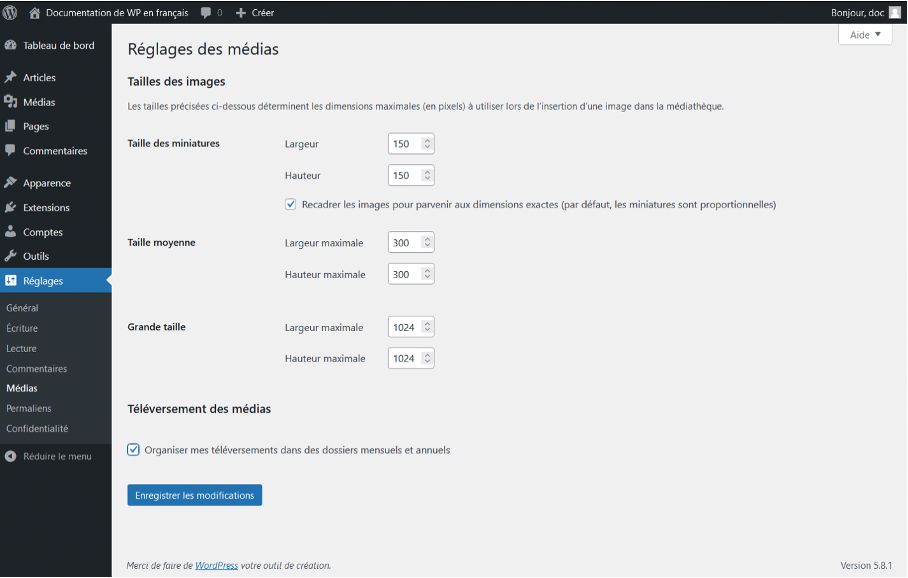
Méthode 1 : utilise les tailles WordPress par défaut
Modifie les 3 tailles générées par WordPress. Pour ce fait, rends-toi dans ton administration WordPress sur l’onglet Réglages -> Médias. Tu n’as plus qu’à entrer les nouvelles dimensions souhaitées. L’avantage est que tu ne mets pas les mains dans le code. Cependant, elle te limite à trois tailles et peut entrer en conflit avec les préconfigurations de ton thème.

Méthode 2 : ajoute des tailles d’image dans ton thème
Tu peux cependant avoir plus de contrôle, mais pour ce faire, tu dois bidouiller le code. Il est donc fortement conseillé d’avoir un thème enfant.
Rends-toi à la racine de ton thème enfant, ouvre le fichier functions.php et ajoute cette ligne à la fin :

- « Nom-de-taille-photo » : correspond au nom que tu donnes à ta nouvelle taille générée
- Les nombres : le premier correspond à la largeur, le deuxième constitue la hauteur
- « False » : indique que cette nouvelle image ne doit pas être rognée par rapport à l’originale. Pour le permettre, il faut le remplacer par « true ».
Ajoute une ligne par nouvelle taille à générer. Lorsque cela est fait, ces nouveaux formats seront générés pour chaque nouvelle image chargée sur ton WordPress.
Cependant, les fichiers déjà présents sur ton serveur ne se voient pas dotés d’une nouvelle taille, mais il existe une solution : Regenerate Thumbnails.

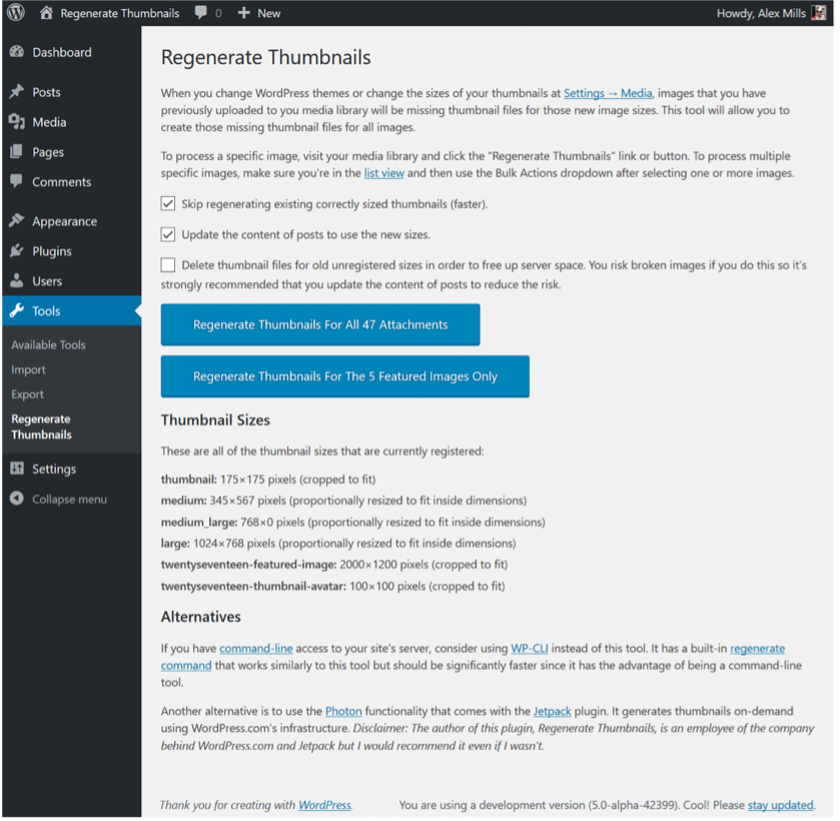
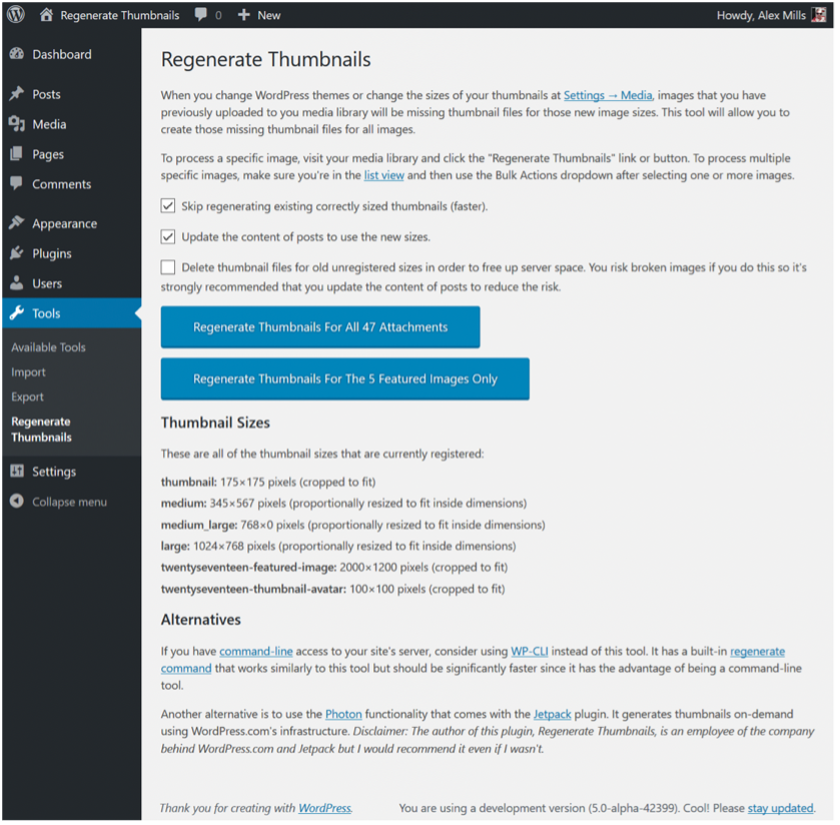
Méthode 3 : un plugin magique pour tes images
Regenerate Thumbnails redimensionne toutes les images existantes sur ton WordPress afin de les régénérer aux nouvelles définies.
Utilisation :
- Il te suffit de le télécharger depuis le répertoire officiel
- Une fois l’extension activée, tu peux régénérer chaque image une par une en les sélectionnant dans l’onglet « Médias » de ton administration WordPress ou rendez-toi dans Outils -> Régénérer les miniatures. Il te sera alors possible de régénérer toutes tes images déjà présentes.
- Tu peux aussi supprimer les tailles qui ne sont plus répertoriées sur ton site

Conclusion
Il est donc intéressant de générer de nouvelles tailles. Cette méthode permet en effet d’adapter le fichier appelé à celui affiché sur ton site, ce qui évite un travail de redimensionnement et favorise un affichage plus rapide pour tes visiteurs.
Découvre d'autres articles

Nos conseils pour avoir de beaux visuels
Propose un contenu de qualité pour réussir ton site Internet en utilisant de beaux visuels pour illustrer ton message.

L’importance de la fidélisation client
La fidélisation client est essentielle à la croissance d'une entreprise. Découvre pourquoi et comment fidéliser tes clients...